There’s no dearth to the number of mobile app development frameworks you’ll find these days.
So, instead of wasting time going through every framework under the sun, we’ll focus on the ones that are stable & scalable across different platforms.
BTW, this is what you’ll learn in this post.
TL;DR
Mobile app frameworks provide a structured platform with pre-written code components, tools, and capabilities to make app development faster, cheaper, and more reliable compared to building from scratch.
The main types of frameworks are:
- Native (iOS/Android) – Best for enterprise, high-performance apps but most expensive. Uses Swift/SwiftUI for iOS and Kotlin/Jetpack Compose for Android.
- Cross-platform (Flutter, React Native, Kotlin Multiplatform) – Build apps for multiple platforms from a single codebase. Flutter and React Native offer near-native performance. Kotlin Multiplatform shares business logic.
- Hybrid (Ionic, Capacitor) – Uses web technologies to build apps that run natively via WebView. Ionic and Capacitor are the leading options. Good for simple apps and web developer skillset.
- Pre-built solutions (e.g. Appscrip) – Fastest way to market by customizing existing app foundations instead of starting from scratch. Can reduce development time by 50%+.
- AI-enhanced development platforms like a0.dev can generate custom React Native projects in days instead of months while ensuring best practices.
- When choosing a framework, consider the app’s performance needs, your development timeline, budget, team skills, and target audience. There are tradeoffs between native capabilities, code shareability, and speed to market.
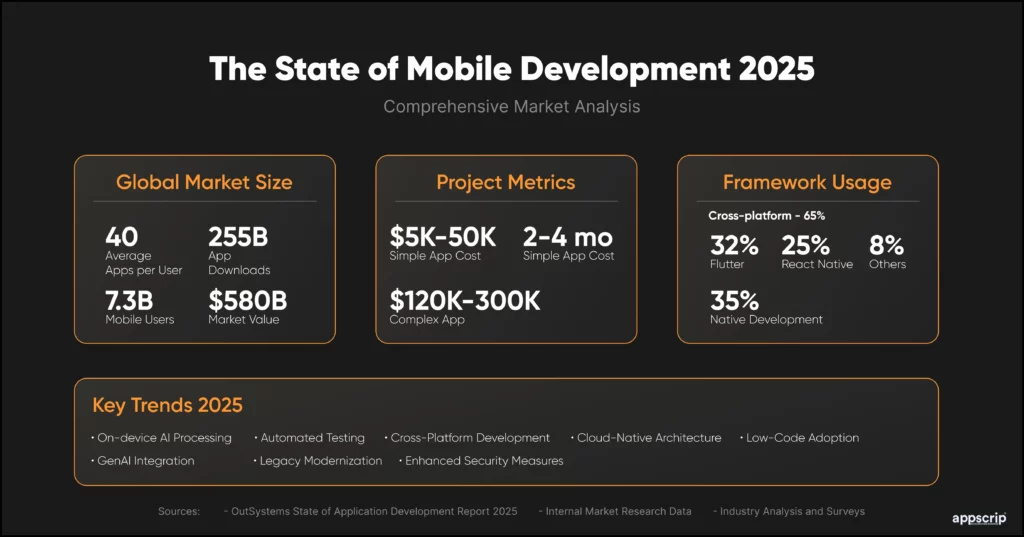
Here’s a quick look into what’s happening in mobile app development right now.

As you can see, the demand for mobile apps continues to increase, and if you’re an entrepreneur, newbie developer, or just a tech enthusiast who wants to launch an app, this article will help you navigate mobile app development frameworks effectively.
Let’s start with the very basics.
Mobile App Development Frameworks Explained
Building a mobile app without a framework is like constructing a skyscraper without blueprints. Technically possible, but unnecessarily painful.
Think of a mobile app development frameworks as your app’s foundation and building blocks combined. It’s a structured platform that provides:
- Pre-written code components
- Standard ways to build and structure your app
- Tools and utilities for common functions
- Testing and deployment capabilities
Why Do You Need a Framework?
Here’s what happens when you don’t use a framework:
| Increased Development Time | • You’ll write every piece of code from scratch • Basic functions need to be created manually • Simple features take weeks instead of hours |
| Higher Costs | • More developer hours required • More testing needed • Higher maintenance costs |
| Security Risks | • No built-in security features • Higher chance of vulnerabilities • Need to implement all security measures yourself |
| Maintenance Nightmares | • No standardized structure • Difficult to update • Hard for new developers to understand your code |
| Performance Issues | • No optimized components • Poor resource management • Slower app performance |
These are some of the reasons why you’ll need to consider a framework for you next mobile app project.
Here’s a quick guide comparing different mobile app development frameworks. We will look at the details in just a bit.
Comprehensive Framework Selection Guide 2025
| Framework Type | Best For | Timeline | Team Size | Pros | Cons | Ideal Use Case |
|---|---|---|---|---|---|---|
| Native (iOS/Android) | Enterprise & High-performance apps | 4-6 months | 5-8 people |
|
| Banking apps, Gaming apps, Hardware-intensive apps |
| Flutter | Multi-platform apps with native feel | 3-4 months | 4-6 people |
|
| Social media apps, E-commerce, Business apps |
| React Native | Apps needing web & mobile presence | 3-4 months | 4-6 people |
|
| Content-heavy apps, B2B apps |
| Ionic/Hybrid | Simple apps & MVPs | 2-3 months | 2-4 people |
|
| Internal tools, Simple business apps |
| Pre-built Solutions | Quick market entry | 1-2 months | 2-3 people |
|
| MVPs, Standard business apps |
Detailed Cost Breakdown (for Simple, Medium, and Complex Projects)
Here’s a breakdown of the costs based on project complexities with examples using mobile app development frameworks:
Costs of Simple Mobile Apps:
| Example | App | Framework | Development Cost | Maintenance Cost/Year | Total First Year Cost |
|---|---|---|---|---|---|
| Weather App | AccuWeather | Pre-built | $20,000 – $50,000 | $2,000 – $6,000 | $22,000 – $56,000 |
| Weather App | Weather Underground | Ionic | $40,000 – $80,000 | $8,000 – $12,000 | $48,000 – $92,000 |
| Weather App | WeatherBug | React Native | $50,000 – $100,000 | $10,000 – $15,000 | $60,000 – $115,000 |
| Weather App | NOAA Weather Radar | Flutter | $50,000 – $100,000 | $10,000 – $15,000 | $60,000 – $115,000 |
| Todo List App | Todoist | Pre-built | $20,000 – $50,000 | $2,000 – $6,000 | $22,000 – $56,000 |
| Todo List App | Microsoft To Do | Ionic | $40,000 – $80,000 | $8,000 – $12,000 | $48,000 – $92,000 |
| Todo List App | Google Tasks | React Native | $50,000 – $100,000 | $10,000 – $15,000 | $60,000 – $115,000 |
| Todo List App | Any.do | Flutter | $50,000 – $100,000 | $10,000 – $15,000 | $60,000 – $115,000 |
Costs of Medium Complexity Mobile Apps:
| Example | App | Framework | Development Cost | Maintenance Cost/Year | Total First Year Cost |
|---|---|---|---|---|---|
| E-commerce App | Amazon Shopping | Ionic | $80,000 – $150,000 | $12,000 – $20,000 | $92,000 – $170,000 |
| E-commerce App | Etsy | React Native | $100,000 – $200,000 | $15,000 – $25,000 | $115,000 – $225,000 |
| E-commerce App | WooCommerce | Flutter | $100,000 – $200,000 | $15,000 – $25,000 | $115,000 – $225,000 |
| E-commerce App | eBay | Native Android | $150,000 – $250,000 | $20,000 – $30,000 | $170,000 – $280,000 |
| E-commerce App | Wish | Native iOS | $150,000 – $250,000 | $20,000 – $30,000 | $170,000 – $280,000 |
| Fitness Tracker App | MyFitnessPal | Ionic | $80,000 – $150,000 | $12,000 – $20,000 | $92,000 – $170,000 |
| Fitness Tracker App | Nike Run Club | React Native | $100,000 – $200,000 | $15,000 – $25,000 | $115,000 – $225,000 |
| Fitness Tracker App | Strava | Flutter | $100,000 – $200,000 | $15,000 – $25,000 | $115,000 – $225,000 |
| Fitness Tracker App | Fitbit | Native Android | $150,000 – $250,000 | $20,000 – $30,000 | $170,000 – $280,000 |
| Fitness Tracker App | Runkeeper | Native iOS | $150,000 – $250,000 | $20,000 – $30,000 | $170,000 – $280,000 |
Costs of Highly Complex Mobile Projects:
| Example | App | Framework | Development Cost | Maintenance Cost/Year | Total First Year Cost |
|---|---|---|---|---|---|
| Ride-sharing App | Uber | React Native | $200,000 – $350,000 | $25,000 – $40,000 | $225,000 – $390,000 |
| Ride-sharing App | Lyft | Flutter | $200,000 – $350,000 | $25,000 – $40,000 | $225,000 – $390,000 |
| Ride-sharing App | Grab | Native Android | $250,000 – $500,000 | $30,000 – $50,000 | $280,000 – $550,000 |
| Ride-sharing App | Gett | Native iOS | $250,000 – $500,000 | $30,000 – $50,000 | $280,000 – $550,000 |
| Social Media App | React Native | $200,000 – $350,000 | $25,000 – $40,000 | $225,000 – $390,000 | |
| Social Media App | Flutter | $200,000 – $350,000 | $25,000 – $40,000 | $225,000 – $390,000 | |
| Social Media App | Native Android | $250,000 – $500,000 | $30,000 – $50,000 | $280,000 – $550,000 | |
| Social Media App | TikTok | Native iOS | $250,000 – $500,000 | $30,000 – $50,000 | $280,000 – $550,000 |
*Based on US market rates and complexity levels
Technical Requirements by Framework
| Framework | Language Skills | Tools & Technologies | Infrastructure Needs |
|---|---|---|---|
| Native iOS |
|
|
|
| Native Android |
|
|
|
| Flutter |
|
|
|
| React Native |
|
|
|
| Ionic |
|
|
|
| Pre-built (e.g., Appscrip) |
|
|
|
The stark contrast in technical requirements shows why pre-built solutions are increasingly popular for quick market entry.
While other mobile app development frameworks demand specific technical expertise and development environments, pre-built solutions minimize these technical barriers, allowing businesses to focus on their core offerings rather than technical complexities.
Types of Mobile App Development Frameworks
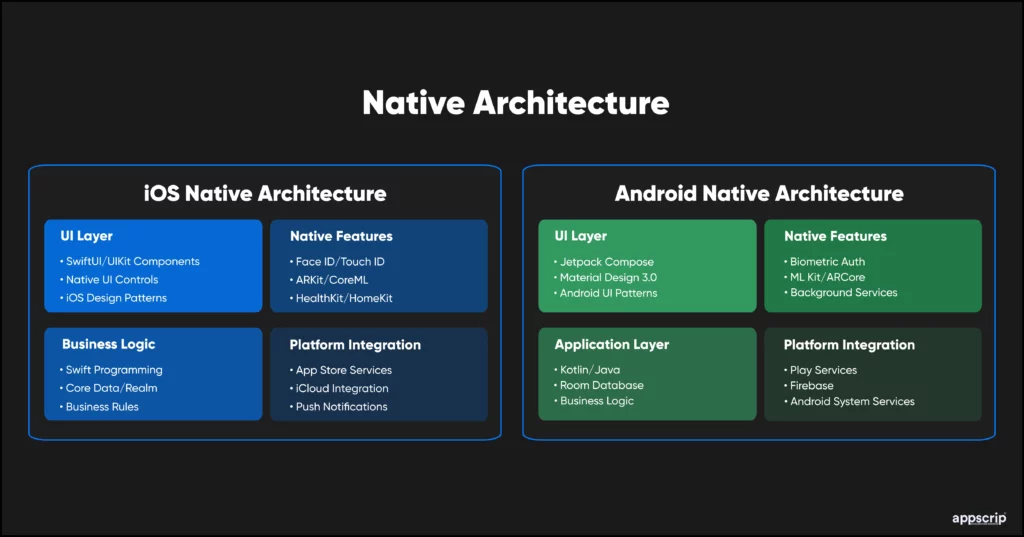
Native Development Framework
Let’s start with native frameworks in mobile app development frameworks – the powerhouses of mobile app development Frameworks.

iOS Development with Swift/SwiftUI
To build an iOS app natively, you’ve got two powerful tools at your disposal: Swift with SwiftUI.
Swift is Apple’s modern programming language, while SwiftUI is their latest interface-building framework. It’s like having both a high-performance engine and a sleek body design for your app.
What makes it special in 2025?
SwiftUI 5.0 comes with a mature framework that handles complex user interfaces with surprising ease. Imagine building a sophisticated app interface with the simplicity of putting together Lego blocks – that’s what SwiftUI offers now.
But here’s what you need to know before choosing iOS native development:
- The Good: Unmatched performance, access to latest iOS features, and best user experience
- The Challenge: You’ll need specialized iOS developers and a separate strategy for Android users
- The Investment: Higher upfront costs, but potentially lower long-term maintenance
Alex (alexcodes.app) – AI-powered co-pilot for native iOS development
Alex is an AI co-pilot specifically designed for native iOS development using Xcode. It offers a range of features to streamline the development process, such as:
- Voice mode: Developers can interact with Alex using voice commands, enabling hands-free coding and navigation.
- Project memories: Alex maintains a context-aware understanding of the project, allowing developers to easily reference and reuse code snippets and components.
- In-file suggestions: By selecting text in Xcode, developers can instantly chat with Alex and receive relevant code suggestions and improvements.
- Semantic search: Alex enables developers to search their entire codebase semantically, making it easier to find and reuse code.
Android Development with Kotlin and Jetpack Compose
On the Android side, we’re looking at Kotlin with Jetpack Compose – Google’s answer to modern app development. In 2025, this combination has become the gold standard for Android apps.
Think of Kotlin as a more user-friendly version of Java, and Jetpack Compose as your personal UI architect. Together, they help you build anything from simple business apps to complex social networks.
What’s impressive in 2025:
- Material Design 3.0 integration is now seamless
- Performance optimizations happen almost automatically
- Background processing is more efficient than ever
- Battery consumption has been significantly reduced
Consider Android native development when:
- You need deep integration with Android features
- Performance is crucial for your app’s success
- You’re targeting primarily Android users
- You have the budget for specialized development
Firebender (firebender.com) – Most powerful AI in Android Studio
Firebender is an AI-powered tool designed specifically for Android development using Android Studio. Its features include:
- Task-based development: Developers can provide high-level tasks to Firebender, which then generates the necessary code and edits files autonomously.
- Auto-completion: Firebender offers lightning-fast auto-completion, making coding more efficient and reducing the likelihood of errors.
- Plain English editing: Developers can instruct Firebender to fix code or make changes using plain English descriptions, simplifying the development process.
- Android-specific knowledge: Firebender is designed with Android development in mind, offering best practices and optimizations specific to the platform.
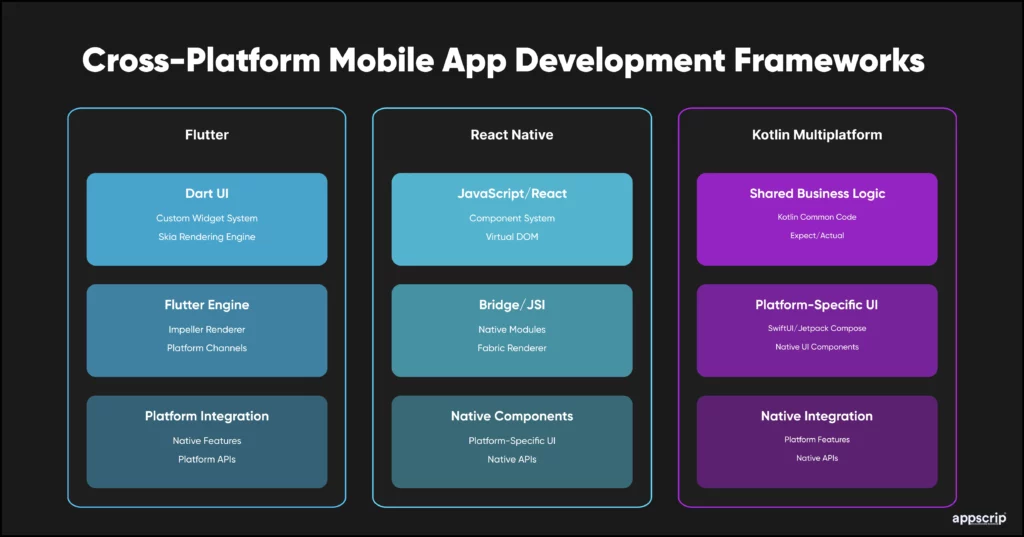
Cross-Platform Mobile App Development Frameworks

Imagine building your app once and deploying it everywhere – that’s the promise of cross-platform development. This approach has matured significantly, offering near-native performance with substantial cost savings.
Flutter: Google’s Game-Changer
Unlike other frameworks that try to bridge with native components, Flutter takes a unique approach – it paints every pixel on the screen. Think of it as having a master artist who can perfectly replicate any design on any canvas (platform).
Technical advantages of flutter in 2025
- Impeller rendering engine now standard
- Advanced AI/ML integration capabilities
- Enhanced platform-specific feature support
- Improved performance metrics:
| Metric | Flutter | React Native | Native |
| Startup Time | 3.4s | 3.8s | 2.9s |
| Memory Usage | 56MB | 82MB | 48MB |
| Frame Rate | 60fps | 58fps | 60fps |
When to Choose Flutter
If you’re looking at Flutter in 2025, here’s what you need to consider:
Perfect For:
- Visually rich applications
- Apps needing custom designs
- Projects requiring rapid development
- Teams willing to learn Dart
Think Twice If:
- You need extensive platform-specific features
- Your team is heavily invested in native development
- You require minimal app size
React Native: The Web Developer’s Bridge
React Native has a unique advantage – it leverages the massive React ecosystem while delivering native performance. It’s particularly interesting because of its recent architectural overhaul.
Latest Developments
- New architecture fully implemented
- Improved JavaScript engine
- Better native bridge performance
- Enhanced debugging capabilities
Technical Deep Dive
React Native in 2025 shines in:
- Development Efficiency
- Hot Reload capabilities
- Extensive npm ecosystem
- Strong community support
- Performance Optimizations
- New Fabric renderer
- Improved native bridge
- Better memory management
- Business Benefits
- Faster time to market
- Lower development costs
- Easier talent acquisition
AI-Powered React Native Development with a0.dev
Launched in 2024, a0.dev is changing the game for mobile app development.
Instead of spending weeks setting up a React Native project, this AI-powered platform gets you up and running in days. It’s not just a coding tool, it’s a full-fledged development engine that has already powered apps used by hundreds of thousands of users.
Why a0.dev?
Instant Project Setup – Custom React Native templates, modern architecture, and best practices baked in.
Faster Development – AI-generated code, built-in component libraries, and smooth API integrations.
Built-in Quality Assurance – Automated testing, security best practices, and performance optimizations.
How a0.dev Speeds Up Development
| Stage | What It Does | How Much Faster? 🚀 |
| Planning | Auto-generates project structure | 70% faster setup |
| Development | AI-powered code generation | 40% time saved |
| Testing | Automated quality checks | 30% faster testing |
| Deployment | CI/CD automation | 25% faster launch |
The Impact
- 3x faster project completion
- 60% less boilerplate code
- 40% fewer bugs in production
- Consistent, high-quality code
Kotlin Multiplatform: The Rising Star
Kotlin Multiplatform (KMP) represents a different approach to cross-platform development. Instead of trying to share the UI code, it focuses on sharing business logic while keeping native UIs.
The KMP Advantage
Think of KMP as having a universal engine (shared business logic) that can power different car models (native UIs). This approach gives you:
- Native UI performance
- Shared business logic
- Gradual adoption possibility
Framework Comparison
Let’s break down how these mobile app development frameworks compare in real-world scenarios.
| Aspect | Flutter | React Native | KMP |
| Learning Curve | Moderate (Dart) | Low (JavaScript) | Low-Moderate (Kotlin) |
| Performance | Near-native | Good | Native UI |
| Code Sharing | ~90% | ~80% | ~50-80% |
| Time to Market | Fast | Fast | Medium |
| Community Size | Large | Largest | Growing |
| Enterprise Adoption | High | Very High | Growing |
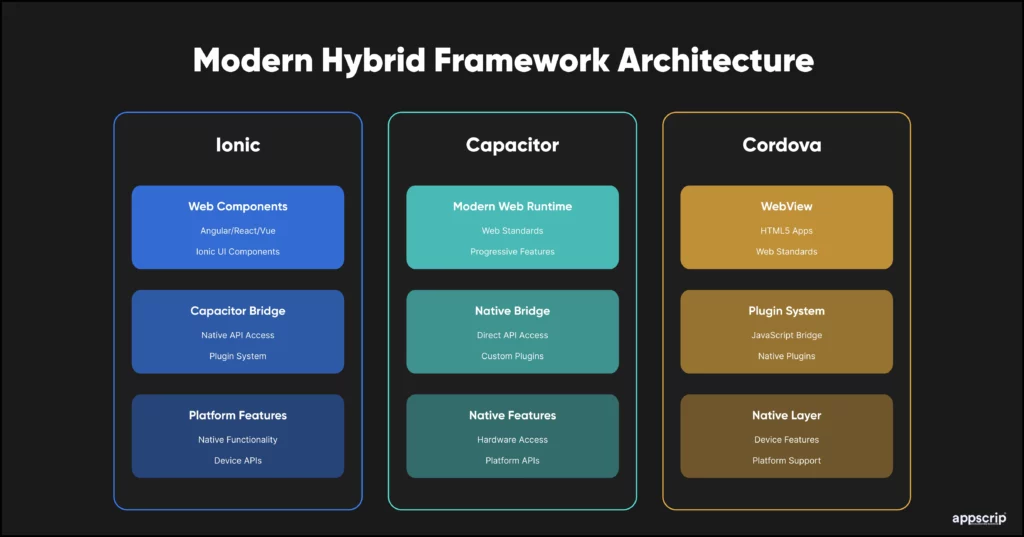
Hybrid App Development Frameworks

Hybrid development in mobile app development frameworks has evolved far beyond its “write once, run poorly everywhere” reputation. Today’s hybrid frameworks offer a compelling mix of web technologies, native capabilities, and rapid development cycles.
Ionic: The Web Developer’s Best Friend
Ionic has transformed from a simple hybrid mobile app development frameworks into a complete app development ecosystem. Think of it as your bridge between web development expertise and mobile app creation.
What Makes Ionic Special in 2025
- Web Components architecture
- Capacitor for native features
- Framework-agnostic approach
- PWA support out of the box
Capacitor: The Modern Hybrid Engine
While technically not a framework, Capacitor deserves special mention as it powers modern hybrid apps. It’s like having a universal translator between web code and native features.
Key Capabilities
- Direct access to native APIs
- Modern web runtime
- Platform extensibility
- Cross-platform consistency
Apache Cordova: The Legacy Option
While its popularity has decreased, Cordova still serves specific use cases in 2025. Consider it for:
- Maintaining legacy apps
- Simple applications
- Basic native feature needs
Hybrid Framework Comparison
| Feature | Ionic | Capacitor | Cordova |
| Web Tech Support | Full (Modern) | Full | Partial |
| Native Features | High | High | Medium |
| Performance | Good | Better | Good |
| Learning Curve | Low | Low | Medium |
| 2025 Updates | Frequent | Regular | Limited |
| Enterprise Support | Strong | Strong | Community |
When to Choose Hybrid Development
Consider hybrid development when:
- You have web development expertise
- Time to market is crucial
- Budget is constrained
- Native performance isn’t critical
- You need cross-platform presence
Skip hybrid if you need:
- Complex animations
- Heavy graphics processing
- Platform-specific features
- Maximum performance
Bolt (bolt.new) – AI-powered co-pilot for building different types of mobile apps
Bolt is an AI-powered co-pilot that can be used to build various types of mobile apps. Its key features include:
- Prompt-based app generation: Developers can quickly create full-stack web and mobile apps by providing high-level prompts and requirements.
- Pre-built templates: Bolt offers a range of templates for common app types, such as e-commerce, social media, and enterprise apps, accelerating the development process.
- Iterative development: Bolt allows developers to quickly run, edit, and deploy their apps, streamlining the development lifecycle.
- Multi-platform support: Bolt can generate code for various platforms and frameworks, including iOS, Android, and web.
Quick Launch Mobile App Frameworks
Speed matters → whether you’re launching the next big social platform or an e-commerce startup. A drawn-out development cycle means delays, higher costs, and lost opportunities. That’s where pre-built solutions and AI-enhanced mobile app development frameworks come in—giving you a head start without compromising quality.
Pre-built App Solutions
Custom-built apps sound great, until you realize you’re staring at a 6+ month development timeline. That’s half a year spent on research, coding, testing, and fixing bugs before you even see a real product.
Pre-built solutions slash that timeline in half.
Why? Because the foundation is already built, tested, and optimized. Instead of starting from scratch, you customize an existing framework to fit your needs.
Here’s how it compares:
| Development Phase | Traditional | Pre-built | Time Saved |
| Research & Planning | 1 month | 1 month | – |
| Development | 4 months | 1 month | 75% |
| Testing | 1 month | 2 weeks | 50% |
| Launch | 2 weeks | 1 week | 50% |
| Total | 6.5 months | 2.75 months | 58% |
Appscrip Product Portfolio
At Appscrip, we help businesses launch faster with pre-built, fully customizable app solutions—cutting development time by up to 75% and reducing costs by 60%.
With a massive library of ready-made products, you don’t have to start from zero. Whether it’s social media, e-commerce, on-demand services, or AI-powered platforms, we have battle-tested solutions that can be tailored to fit your exact needs.
Here are some of our pre-built solutions:
- Gen-AI Solutions
- Custom GPT integration
- Knowledge management
- Accuracy management
- Analytics and reporting
- Time to market: 4-6 weeks
- Super App Platform
- Hyperlocal delivery
- Healthcare services
- Ride sharing
- Local services
- Time to market: 6-8 weeks
- Social Media Stack
- Live streaming
- Built-in subscriptions
- Video calling
- Chat systems
- Time to market: 4-6 weeks
- Creator Economy Platform
- Premium chats
- Paid live streams
- Creator subscriptions
- Custom requests
- Time to market: 4-6 weeks
- Marketplace Solutions
- Multi-vendor support
- B2B & Recommerce
- Social commerce
- Payment integrations
- Time to market: 6-8 weeks